39 chart js data labels percentage
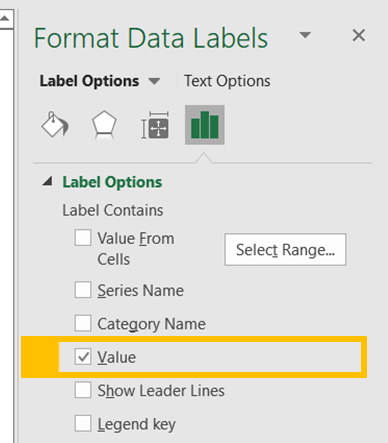
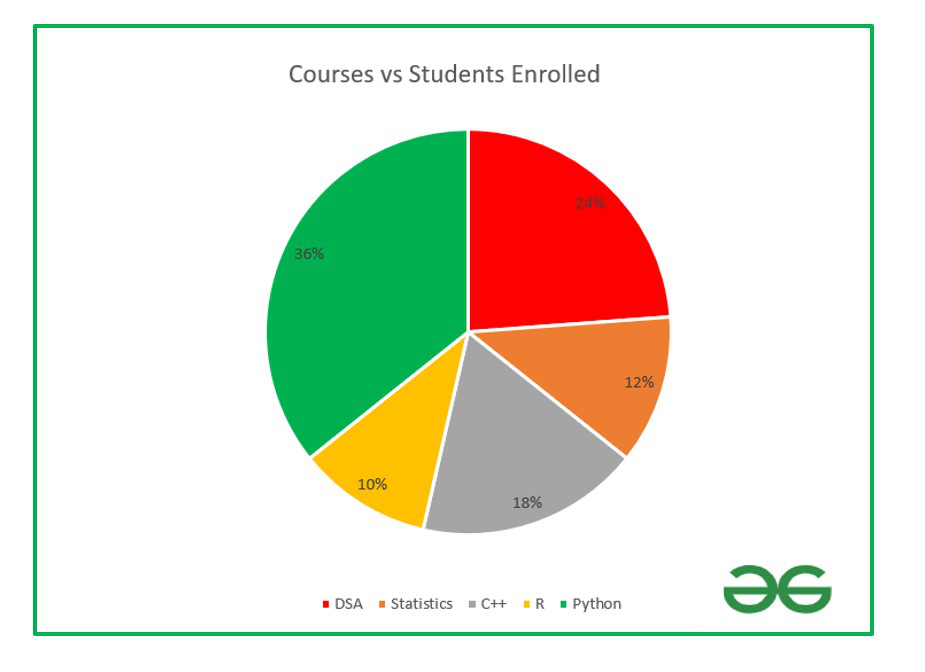
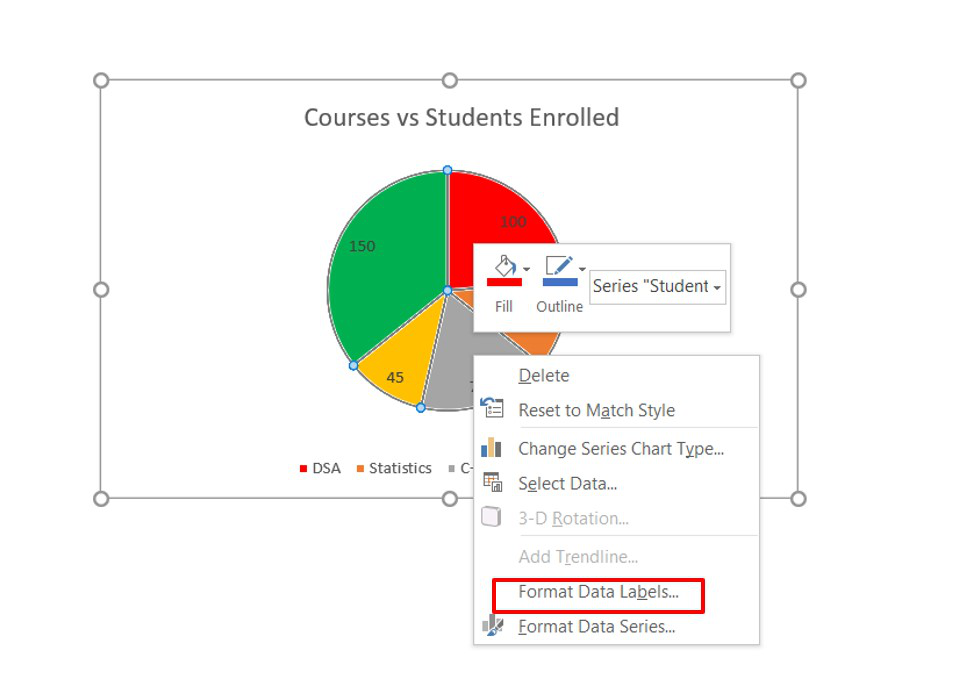
How to Show Percentage in Pie Chart in Excel? - GeeksforGeeks 29.6.2021 · It can be observed that the pie chart contains the value in the labels but our aim is to show the data labels in terms of percentage. Show percentage in a pie chart: The steps are as follows : Select the pie chart. Right-click on it. A pop-down menu will appear. Click on the Format Data Labels option. The Format Data Labels dialog box will ... Show percentage values along with label and value displayed in tooltip ... Now, I want to append percentage value to the data displayed in the tooltip. Lets say the value for bar1 (from category dataset1) is = 2 The value for bar2 (from category dataset2) is = 3. Instead of just displaying the default values of 2 and 3 in the tooltip, I would like to display the calculated percentage as well.
indexLabel - Sets Index Label of Data Series | CanvasJS Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. eg: indexLabel: " {x}: {y [#index]}". In case of stacked, pie and doughnut charts you can also use special keywords like #percent & #total. eg: indexLabel: "#percent".
Chart js data labels percentage
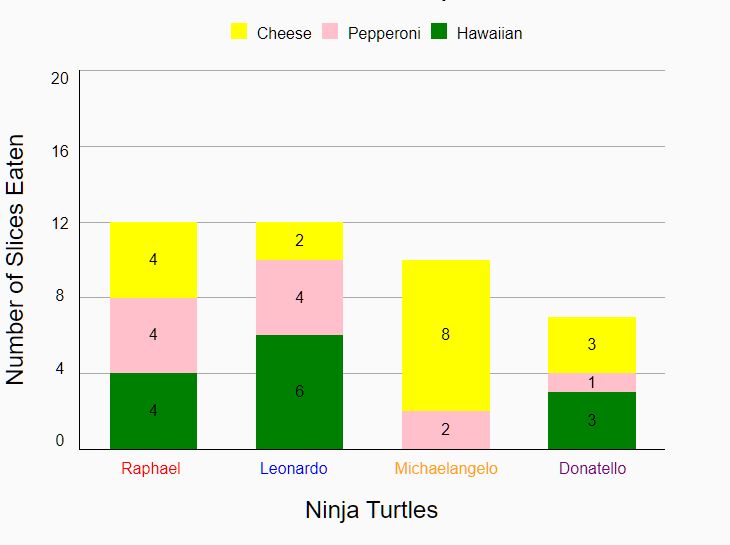
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); How to show lables as percentages in Stacked bar chart #3120 - GitHub How to show lables as percentages in Stacked bar chart · Issue #3120 · chartjs/Chart.js · GitHub. Closed. manikandan231280 opened this issue on Aug 9, 2016 · 7 comments. chartjs-plugin-datalabels examples - CodeSandbox Bar Chart with datalabels aligned top center. analizapandac. BarChart. ArjunKumarDev. doughnut-chart. J-T-McC. chartjs-plugin-datalabels [Before] cmdlhz. zcg91. rajath. ... About Chart.js plugin to display labels on data elements 191,568 Weekly Downloads. Latest version 2.1.0. License MIT. Packages Using it. Issues Count 291. Stars 707.
Chart js data labels percentage. stackoverflow.com › questions › 20966817How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it. Chart.js | Chart.js It's easy to get started with Chart.js. All that's required is the script included in your page along with a single node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation. Hide Gridlines In Chart Js With Code Examples - folkstalk.com How do you hide data labels on a chart? Click the chart from which you want to remove data labels. This displays the Chart Tools, adding the Design, Layout, and Format tabs. Do one of the following: On the Layout tab, in the Labels group, click Data Labels, and then click None. Does chart js use canvas? Chart. js charts are rendered on user ... Doughnut and Pie Charts | Chart.js 3.8.2022 · #Default Options. We can also change these default values for each Doughnut type that is created, this object is available at Chart.overrides.doughnut.Pie charts also have a clone of these defaults available to change at Chart.overrides.pie, with the only difference being cutout being set to 0. # Data Structure For a pie chart, datasets need to contain an array of data points.
› docs › latestBar Chart | Chart.js Aug 03, 2022 · The global bar chart settings are stored in Chart.overrides.bar. Changing the global options only affects charts created after the change. Existing charts are not changed. # barPercentage vs categoryPercentage. The following shows the relationship between the bar percentage option and the category percentage option. How to add % symbol with data labels in charts? - Splunk For Bar Chart the x-axis is y-axis with percent where the code does not work. So, if you are using Column chart with chart id="myHighChart", then the code should work. In your JS you can make the CSS override to be more specific to the myHighChart using the ID in the selector (which was missing in original code) Display percentage above bar chart in Matplotlib - GeeksforGeeks 4.7.2021 · In this article, we are going to discuss how we can plot a bar chart using the Matplotlib library and display percentages above each bar in the bar chart. For the sake of explanation, we are going to take an example of the runs scored by former Indian Captain MS Dhoni across all the formats, and then we will compare the percentage of runs scored across all formats with … 4. How to Render Percentage Precision in the chartjs-plugin-labels in ... This plugin is extremely powerful and very easy to use. It allows you to place values within the pie and doughnut arcs, add percentage values, labels, images and functions. We have added...
ChartJS datalabels to show percentage value in Pie piece - Javascript ... Chart.js to create Pie Chart and display all data; Chart.js pie chart with color settings; Chart.js: Show labels outside pie chart; Handle Click events on Pie Charts in Chart.js; Set color family to pie chart in chart.js Custom pie and doughnut chart labels in Chart.js Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, ... Here’s an example of a percentage doughnut chart that uses the formatter option to display a percentage: {type: 'doughnut', data: {datasets: [ Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart. Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings.
javascript - ChartJS: datalabels: show percentage value in Pie piece ... I like to add a little in accepted answer, ctx.chart.data.datasets[0].data always gives you entire data even if you filter out some data by clicking on legend, means you will always get same percentage for a country even if you filter out some countries. I have used context.dataset._meta[0].total to get the filtered total.. Here is the working snippet:
Visualization: Pie Chart | Charts | Google Developers 3.5.2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn.
DataLabels Guide - ApexCharts.js In a multi-series or a combo chart, if you don't want to show labels for all the series to avoid jamming up the chart with text, you can do it with the enabledOnSeries property. This property accepts an array in which you have to put the indices of the series you want the data labels to appear. dataLabels: { enabled: true , enabledOnSeries ...
showing percent values on Pie Chart SOLVED · Issue #777 · chartjs/Chart.js That means it can be divided by 2*pi (~6.283) to get the percentage of the pie chart that the data value represents. As an example, I'm using the following format string along with numeral.js for chart tooltips that include both the data value and the percentage of the pie chart that it represents:
ChartJS and data labels to show percentage value in Pie piece ... Setting specific color per label for pie chart in chart.js; Show "No Data" message for Pie chart where there is no data; Char.js to show labels by default in pie chart; Remove border from Chart.js pie chart; Create an inner border of a donut pie chart
javascript - ChartJS: Percentage labels - Stack Overflow 2 The plugin you are trying to use is outdated and doesnt work with chart.js version 3, you can use datalabels plugin. When using the datalabels plugin you need to use the formatter function to change the values to percentages and you will need to register the plugin:
› docs › latestDoughnut and Pie Charts | Chart.js Aug 03, 2022 · Pie charts also have a clone of these defaults available to change at Chart.overrides.pie, with the only difference being cutout being set to 0. # Data Structure. For a pie chart, datasets need to contain an array of data points. The data points should be a number, Chart.js will total all of the numbers and calculate the relative proportion of ...
stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
How to add text inside the doughnut chart using Chart.js? 7.1.2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it.
Import error: "Module 'chartjs-plugin-datalabels/types/index ... - GitHub Trying out Chart.js, and have been told I need to use the chartjs-plugin-datalabels to be able to write the percentage text on the piew pieces. I installed and imported the chartjs-plugin-datalabels as per the documentation into my Angul...
chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart.
Stacked Bar Chart | Chart.js config setup actions ...
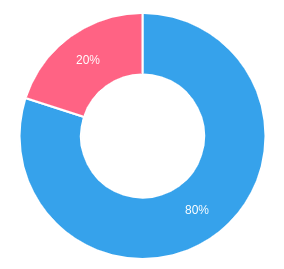
chart.js - How to show percentage (%) using chartjs-plugin-labels ( Pie ... How to show percentage (%) using chartjs-plugin-labels ( Pie chart ) in angular 2/8 Ask Question 2 I came to know that chartjs-plugin-labels is best to display percentage instead of count values inside angles or outside the angle but unfortunately no code snipped found for angular 2/8 as shown in the following figure . angular chart.js Share
chartjs-plugin-labels | Plugin for Chart.js to display percentage ... chartjs-plugin-labels | Plugin for Chart.js to display percentage, value or label in Pie or Doughnut. chartjs-plugin-labels Demo Demo Download Compress Uncompress Installation You can also install chartjs-plugin-labels by using Bower. bower install chartjs-plugin-labels Or node.js, you can use this command to install:

How to Hide Specific Data Labels when Using Min and Max Scale in Chart JS | Data Labels Plugin Error
Labeling Axes | Chart.js When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Add percent sign (%) on a stacked column chart data label - Splunk Hello, I'm trying to add a percent sign (%) on a stacked column chart's data label. I tried using eval but it's turning the values into a string and screws up the visualization. I'm trying to use javascript to add the "%" but I'm not having any luck. I can't seem to find the right property to change...
quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, ... Note that the datalabels plugin also works for doughnut charts. Here's an example of a percentage doughnut chart that uses the formatter option to display a percentage: {type ...
GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js to display ... GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js to display percentage, value or label in Pie or Doughnut. emn178 / chartjs-plugin-labels Public master 2 branches 21 tags Code asr21 and emn178 Adding the JsDelivr CDN Link ( #81) 81a11d5 on Dec 8, 2018 45 commits build Added 4 years ago samples/ demo Added 4 years ago src Added 4 years ago
Create a Pie Chart in Angular with Dynamic Data using Chart.js … Note: The options are case sensitive. • labels – An array of labels (pieChartLabels).JAN, FEB and MAR etc. • options – The chart options (pieChartOptions), provided in the form of an object.I have set a single option for the chart that is responsive: true (see the component class). This option will ensure that the chart is visible in any devise.
› how-to-show-percentage-inHow to Show Percentage in Pie Chart in Excel? - GeeksforGeeks Jun 29, 2021 · Select a 2-D pie chart from the drop-down. A pie chart will be built. Select -> Insert -> Doughnut or Pie Chart -> 2-D Pie. Initially, the pie chart will not have any data labels in it. To add data labels, select the chart and then click on the “+” button in the top right corner of the pie chart and check the Data Labels button.
ExcelScript.ChartDataLabels interface - Office Scripts Specifies if the data label value is visible. get Text Orientation () Represents the angle to which the text is oriented for data labels. The value should either be an integer from -90 to 90 or the integer 180 for vertically-oriented text. get Vertical Alignment () Represents the vertical alignment of chart data label.
Bar Charts | Google Developers 3.5.2021 · The first two bars each use a specific color (the first with an English name, the second with an RGB value). No opacity was chosen, so the default of 1.0 (fully opaque) is used; that's why the second bar obscures the gridline behind it. In the third bar, an opacity of 0.2 is used, revealing the gridline. In the fourth bar, three style attributes are used: stroke-color and stroke …
Bar Chart | Chart.js 3.8.2022 · If false, the grid line will go right down the middle of the bars. This is set to true for a category scale in a bar chart while false for other scales or chart types by default. # Default Options. It is common to want to apply a configuration setting to all created bar charts. The global bar chart settings are stored in Chart.overrides.bar.
› angular › pie-chart-in-angular-4Create a Pie Chart in Angular with Dynamic Data using Chart ... [{ "data": [47, 9, 28, 54, 77] }] Name the file as sales.json and save it in assets folder inside the src folder. 👉 Well, you should also try the HighCharts API to create simple, interactive and animated charts in Angular. Create the Chart. Create the Angular Project and install Chart.js and ng2-charts using npm. npm install chart.js –save ...
chartjs-plugin-datalabels examples - CodeSandbox Bar Chart with datalabels aligned top center. analizapandac. BarChart. ArjunKumarDev. doughnut-chart. J-T-McC. chartjs-plugin-datalabels [Before] cmdlhz. zcg91. rajath. ... About Chart.js plugin to display labels on data elements 191,568 Weekly Downloads. Latest version 2.1.0. License MIT. Packages Using it. Issues Count 291. Stars 707.
How to show lables as percentages in Stacked bar chart #3120 - GitHub How to show lables as percentages in Stacked bar chart · Issue #3120 · chartjs/Chart.js · GitHub. Closed. manikandan231280 opened this issue on Aug 9, 2016 · 7 comments.
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d');




































Post a Comment for "39 chart js data labels percentage"