40 morris bar chart labels
How to use Morris.js chart with PHP & Mysql | Webslesson In this post we will first make simple query and make data for Morris.js chart, based on that data we will make Line chart, Area chart, Bar chart and Bar chart with stacked option. For making this chart we have take data of last 10 years profit, purchase and sale data from Mysql table. Morris - Good-looking Charts Plugin With jQuery | Free ... Morris is a pretty and powerful Charts Plugin with jQuery and Raphaël JS Library to make drawing simple charts easy. With Morris.js, you can create a wide variety of charts like line & area charts, bar charts and donut charts to fit you needs. It also works fine on mobile device such as iOS and android. More examples can be found in examples fold.
privately owned apartments in hagerstown, md Hagerstown, MD, is the county seat of Washington County in the western region of the state and Maryland's 18th largest city. 20190917_142753. 2 bedrooms are also common and rent f

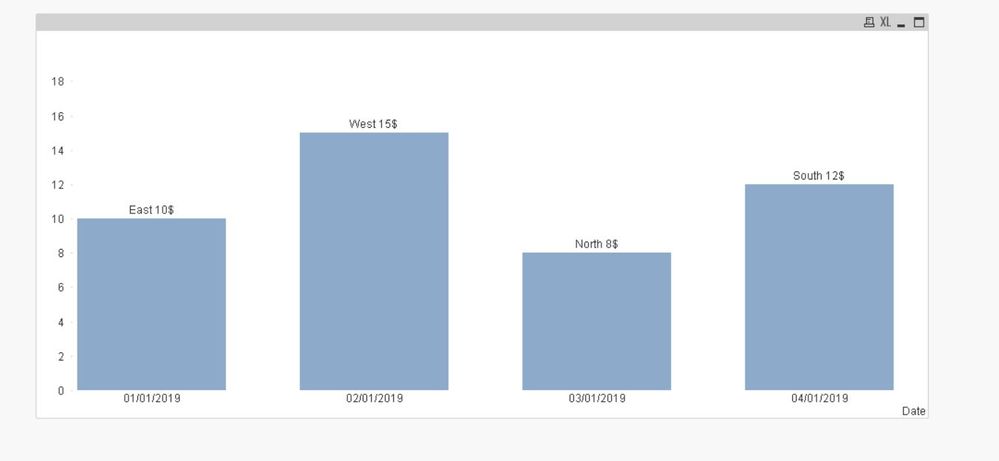
Morris bar chart labels
Bar Charts • altair - GitHub Pages Diverging Stacked Bar Chart. Altair example. This example shows a diverging stacked bar chart for sentiments towards a set of eight questions, displayed as percentages with neutral responses straddling the 0% mark. labelFontSize - Sets the Font-Size of Axis X Labels ... Sets the Axis Label Font Size in pixels. Default: Automatically Calculated based on Chart Size. Example: 16, 18, 22.. var chart = new CanvasJS.Chart("container", {. . en.wikipedia.org › wiki › Ryan_HurdRyan Hurd - Wikipedia Ryan James Hurd (born November 2, 1986) is an American country music singer and songwriter. In addition to writing No. 1 singles for Blake Shelton, Lady A, and Luke Bryan, Hurd has recorded for RCA Records Nashville
Morris bar chart labels. On y axis need to set some custom values - Highcharts ... You can change yAxis.labels in a few ways depending on what exactly you want to display, for example using yAxis.labels.formatter function like in this example: ... Hi in pie chart we will get lines for the respective label values.. same thing i need to achieve in column bar graph. The Horizontal Bar chart API reference | RGraph.net Horizontal Bar chart; Horizontal Bar chart. Documentation about the Horizontal Bar chart including information about all of the options that are available to you. The Horizontal Bar chart can be used when you need a different aesthetic for your page or when you have longer labels (to which the Horizontal Bar chart is better suited to). Example ... Morris Chart - Ignia Framework Morris Chart Description of the Control Graphic control based on the Morris.js library. It allows to show responsive graphics with an attractive design in a simple way. The types of graphs available are: Area, Line, Bar and Dona. Compatibility Web Using the control Open Extensibility Catalog and go to the Web section through the left side menu. Stacked Bar Chart - amCharts Stacked Bar Chart. Stacked bar charts are useful to demonstrate how a larger data category is comprised of smaller categories, and what part each of the smaller categories plays in the total of a larger one. Key implementation details. We set yAxis to be a CategoryAxis and xAxis to a ValueAxis.
Nikki June Weather, Average Temperature (Benin) - Weather ... June Weather in Nikki Benin. Daily high temperatures decrease by 4°F, from 91°F to 87°F, rarely falling below 83°F or exceeding 96°F.. Daily low temperatures are around 74°F, rarely falling below 70°F or exceeding 76°F.. For reference, on March 29, the hottest day of the year, temperatures in Nikki typically range from 76°F to 100°F, while on December 30, the coldest day of the year ... Morris Line Chart - X axis Label is missing · Issue #425 ... I am using morris chart in my application. In this chart , everything seems to be fine but the label for last date is not visible on x -axis. See Image This is my code for line chart: Morris.Line({ element: 'dvRegisteredUserbyDate', data... javascript - Morris Bar chart dynamic labels - Stack Overflow Using dynamic labels Morris Bar Chart. 0. Morris Donut chart with data from mysql. 0. Morris Bar Chart consistent bar width. 1. Custom Hover Legend for Morris.js Bar Chart. 1. How to pass string variables to labels option in Morris.js. Hot Network Questions Bar chart : xaxis label hiding · Issue #745 · morrisjs ... case 1: If graph is unitwise chart and labels are widening. case 2 : if same div but chart type based on department and few labels are long. My div tag definition for. Script defintion. config = {. data: JSON.parse (source), xkey: 'label', ykeys: ['data'], labels: ['data'],
Django Charts - Simple Bar Chart displayed in three ways ... This article presents an open-source Django project that provides Bar Chart widgets coded in three different ways using MorisJS library: (LIVE Demo) Charts from JSON - using this CSV sample (LIVE Demo) Charts from Table - simple STATS table (LIVE Demo) Charts from DATA chunk - using this (CSV) sample file › charts › year-endHot Country Songs – Billboard Annual ranking of the most popular country songs, based on radio airplay audience impressions as measured by Nielsen Music, sales data as compiled by Nielsen Music and streaming activity data from ... morrisjs.github.io › morris › barsmorris.js - GitHub Pages Bar Charts. Create bar charts using Morris.Bar ( options) , where options is an object containing the following configuration options. The ID of (or a reference to) the element into which to insert the graph. Note: this element must have a width and height defined in its styling. The data to plot. This is an array of objects, containing x and y ... Creating bar graphs with AJAX and Morris library - Maks ... Now we can use the library and convert the tabular data the we have into a Morris chart. First, define a DIV that would serve as the area where the chart will be displayed, then, add a few lines of JS code that will use the DIV to display a chart using the library. The X axis will represent the date and Y axis - number of orders :
[Solved] How to add click handler on morris donut chart ... v2 Add a Solution 1 solution Solution 1 Try is as below. Copy Code $ ( "svg rect.bar-1" ).on 'click', -> console.log ( "clicked the first bar of bar chart") Please check below mentioned link for more info. Added support for handling click events UPDATE C# Copy Code
Morris.js 06 - Bar charts - GitHub Pages Create bar charts using Morris.Bar (options) , where options is an object containing the following configuration options. The ID of (or a reference to) the element into which to insert the graph. Note: this element must have a width and height defined in its styling. The data to plot. This is an array of objects, containing x and y attributes ...
Morris.js charts - simple examples - CodePen About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.
en.wikipedia.org › wiki › Rae_MorrisRae Morris - Wikipedia Rachel Anne "Rae" Morris (born 2 September 1992) is an English singer and songwriter. She released her debut album, Unguarded , in 2015. Her second album, Someone Out There , was released in January 2018.
Morris.js Bar Graph in php? - MySQL I am using Morris.js graphs to display my MySQL data. Unfortunately the graphs are not visible at all. I have followed a simple tutorial and still nothing happens.
Create Dynamic Morris Bar chart in PHP & MySQL - YouTube In this video we will discuss how to create dynamic bar charts using PHP & MYSQL. We have created form where you can insert data and show results on the basi...
How to show all X-axis labels in a bar graph created by ... How to show all X-axis labels in a bar graph created by using barplot function in R? R Programming Server Side Programming Programming In base R, the barplot function easily creates a barplot but if the number of bars is large or we can say that if the categories we have for X-axis are large then some of the X-axis labels are not shown in the plot.
javascript - Morris.js bar chart missing labels - Stack ... Morris.js bar chart missing labels. Ask Question Asked 7 years, 5 months ago. Modified 5 years, 3 months ago. Viewed 7k times 5 2. I'm parsing values from a JSON structure into a Morris JS bar chart. The JSON values are loaded via Ajax. The problem is that only every second values is loaded into the x-line (xkeys).
Morris.js 06 - Line and Area charts - GitHub Pages It's just one function: Morris.Line (options), where options is an object containing some of the following configuration options: The ID of (or a reference to) the element into which to insert the graph. Note: this element must have a width and height defined in its styling. The data to plot.
AdminLTE 2 | Morris.js Charts Charts Morris Warning! Morris.js charts are no longer maintained by its author. We would recommend using any of the other charts that come with the template. Area Chart 0 7,500 15,000 22,500 30,000 2013 2012 Donut Chart In-Store Sales 30 Line Chart 0 5,000 10,000 15,000 20,000 2013 2012 Bar Chart 0 25 50 75 100 2012 2010 2008 2006
canvasjs.com › docs › chartsShowing Date-Time values on a Chart Axis | CanvasJS ... My goal is to draw a stock trend chart for a single day with several trading time-slots, for example, 9 a.m – 11:30 am, then 1 p.m to 4 p.m. But between 11:30 a.m to 1 p.m, there would be a long straight line representing the non-trading period, which is what I want to get rid of.
morrisjs.github.io › morrismorris.js Assuming everything’s working correctly, you should see the following chart on your page:

8 page packet on collecting data, frequency, tally marks, bar graphs and pictographs. Examples ...
Codeigniter 4 Morris Stacked & Bar Chart Tutorial Example How to Add Morris Stacked Chart Bar in Codeigniter 4 Application. Step 1: Install Codeigniter Project. Step 2: Connect App to Database. Step 3: Create Table & Insert Data. Step 4: Make Controller File. Step 5: Make Route File. Step 6: Setting Up View File. Step 7: Run Application.
Nikki January Weather, Average Temperature (Nikki, Benin ... The month of January in Nikki experiences gradually increasing cloud cover, with the percentage of time that the sky is overcast or mostly cloudy increasing from 38% to 45%. The c
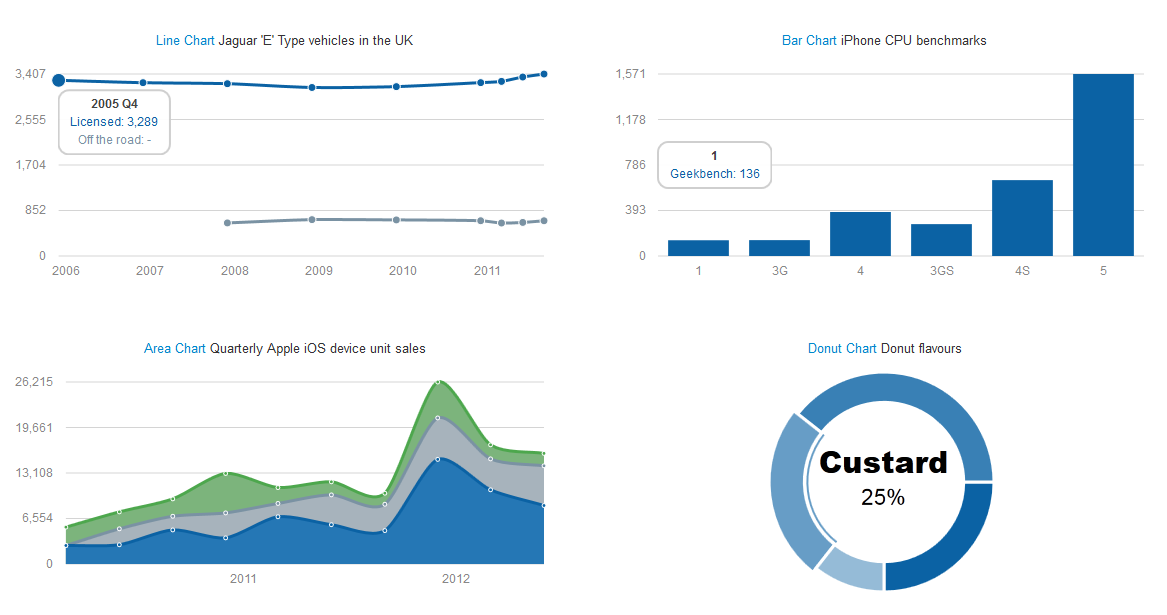
flatlogic.com › blog › best-19-javascript-chartsBest 19+ JavaScript Chart Libraries to Use in 2022 Mar 30, 2022 · Morris.js charting library is quite popular as well. It is used in many admin templates – both free and premium. The charts used in Morris focus on simplicity and effectiveness. There are 4 types of charts in the library – line, area, bar, and donut charts. Morris charts provide a free license. License details are provided on the website.
[Solved] How to populate data from sql for morris donut ... Hi all , no one has answered this question as there might be many few who actually worked on morris js charts. I checked online but i have also found only limited data and documentation from internet. after so much reserch and tying i got the solution to display morris danut chart in asp.net











Post a Comment for "40 morris bar chart labels"